Regular Expressions (Düzenli İfadeler)
Adından da anlaşıldığı üzere bir metnin içindeki verinin, belli kurallara göre değiştirilmesi veya bulunması işlemidir.
Test için http://www.regexr.com/ adresini kullanabilirsiniz.
Dot Matches (Nokta Eşleşmeleri)
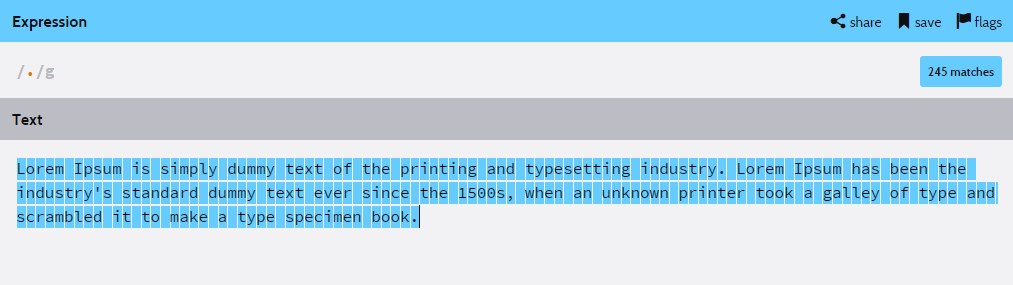
. herhangi bir karakteri temsil eder. /./ ifadesini uyguladığımızda metindeki tüm veriyi seçer.
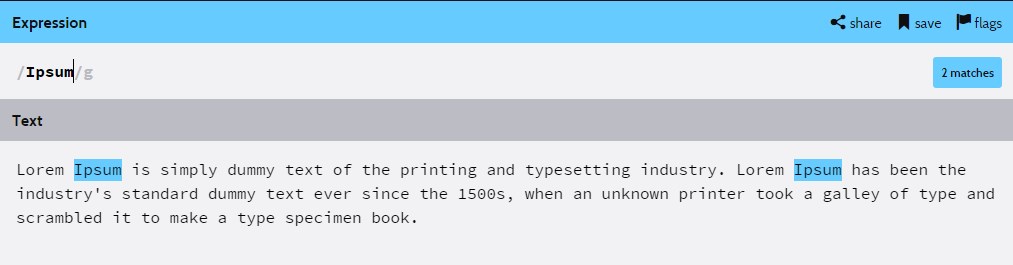
Herhangi bir veriyi veya verileri seçmek istiyorsak eğer
Optional (?)
Bir karakteri veya karakterleri isteğe bağlı olarak var veya yok sayar.
Örneğin bir metinde “color” kelimesini aradığımızda aynı zamanda, aynı manada olan “colour” kelimesini de aramamız gerekir. u karakterinin isteğe bağlı olması gerekir.
Birden fazla karakter isteğe bağlı olduğu zaman ()? parantezin içine yazılır.
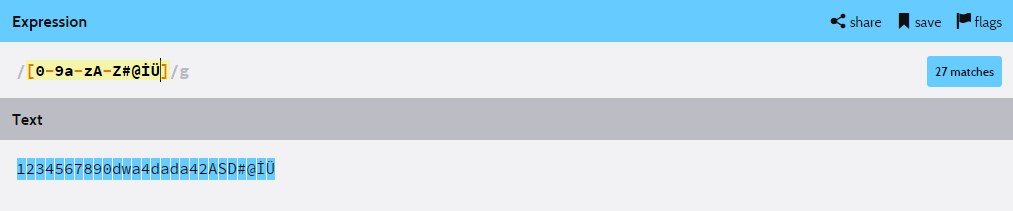
Character Set [A-Za-z0-9]
Bize karakter tanım aralığı sunar. [0-9], [1-5], [a-z], [A-Z], [@_#], [İÜ] vs.
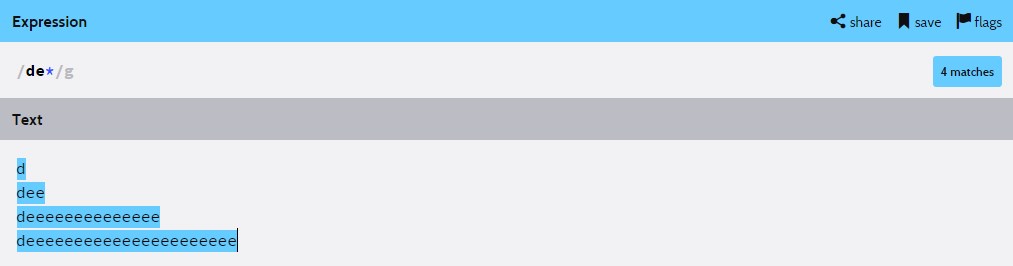
Multiple * +
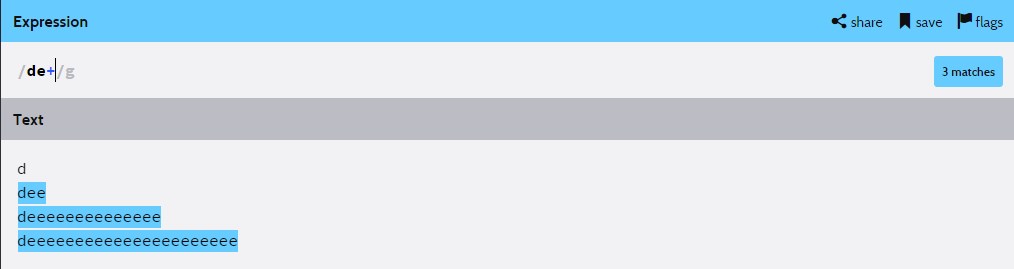
* karakterin veya karakterlerin hiç olmaması veya tekrarlanmasıdır. Örneğin e*
+ karakterin veya karakterlerin 1 defa olması veya tekrarlamasıdır. Örneğin e+
Quanfiers {}
Belli bir aralıkta karakterin veya karakterlerin devam etmesidir. Örnek e{1}, [a-z]{5} vs.
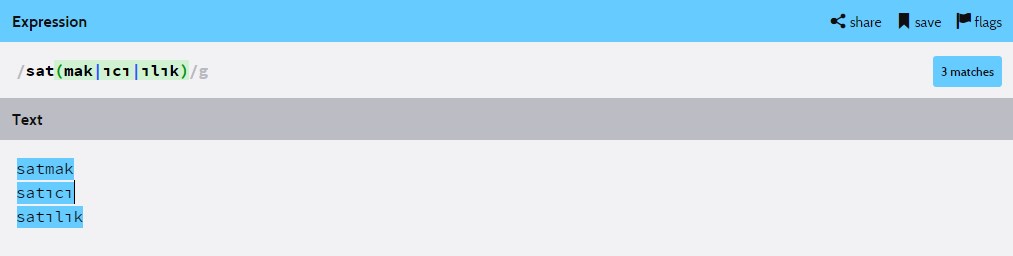
Alternations |
Birkaç hecenin (karakterlerin) veya işlemine tabi tutulmasıdır.
Anchors & Flags
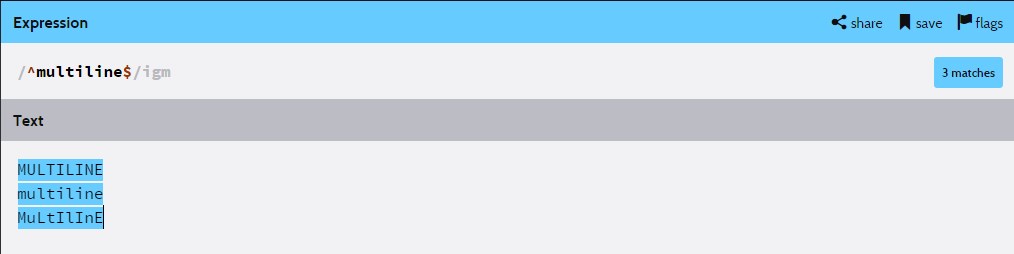
^ Satır başını temsil eder.
$ Satır sonunu temsil eder.
Flags
i: ignore case (küçük-büyük harf duyarsız)
g: global
m: multiline (birden çok satır)
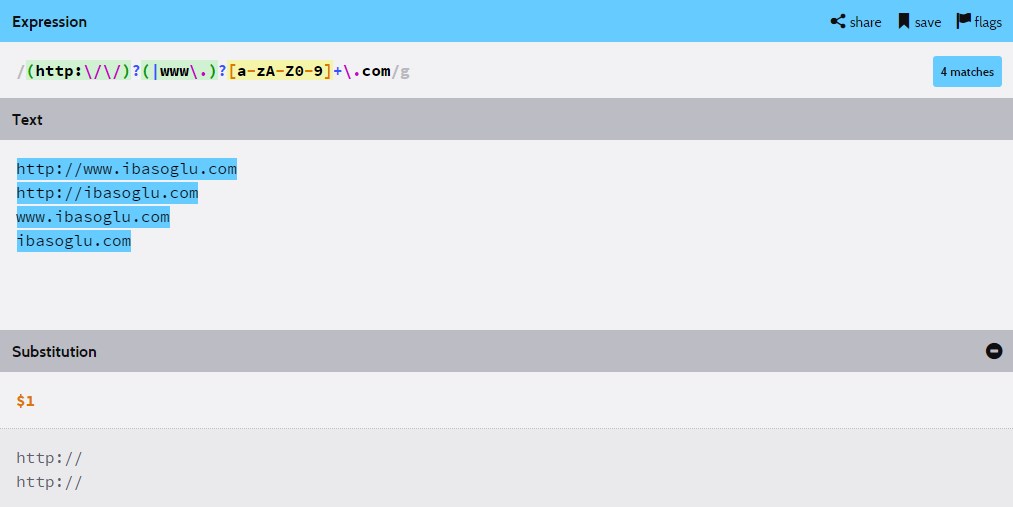
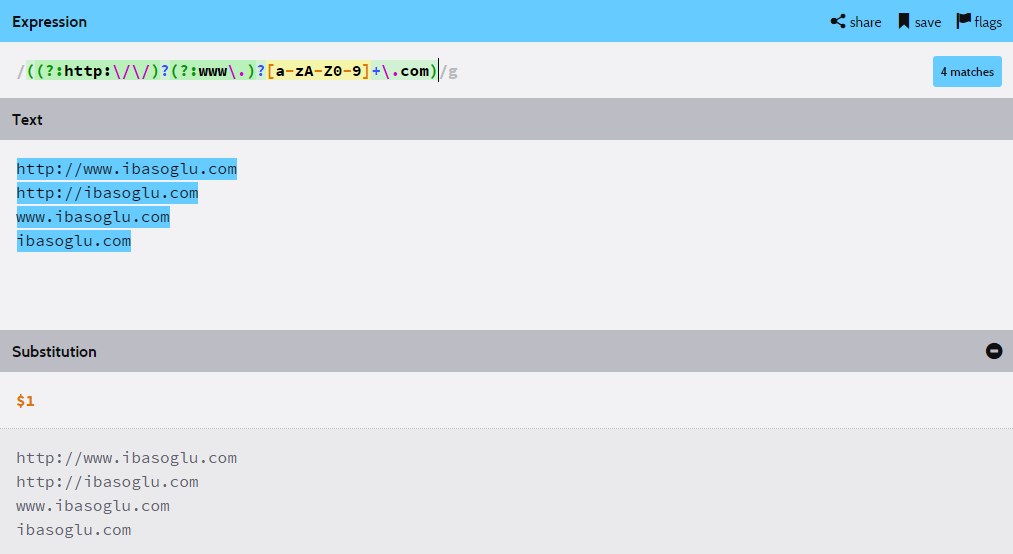
Groups ()
Grupların yakalanması (bulunması) işlemidir.
1. parantez $1, 2. parantez $2 dir. Biz adresleri alacağımız için bu parantezleri iptal edip (?:) metnin tamamını parantez içine alırız.
PHP Kullanım
<?php
$regex = '/[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\.[a-zA-Z]{2,4}/';
$string = 'ibasoglu@example.com';
if(preg_match($regex, $string)){
echo 'Bu e-mail adresidir.';
}else{
echo 'Bu e-mail adresi değildir.';
}
//Çıktı: Bu e-mail adresidir.
?>
JavaScript Kullanım
var regex = new RegExp('[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\.[a-zA-Z]{2,4}', 'g');
var string = 'ibasoglu@example.com';
if(regex.exec(string)){
console.log('Bu e-mail adresidir.');
}else
console.log('Bu e-mail adresi değildir.');
//Çıktı: Bu e-mail adresidir.
Hayırlı günler, sağlıcakla kalın.
Bu döküman www.ibasoglu.com’a aittir. Kaynak belirtmek suretiyle alıntı yapılabilir.